Prof. Tommaso Salvatori
Il MARCHIO/Metodologia
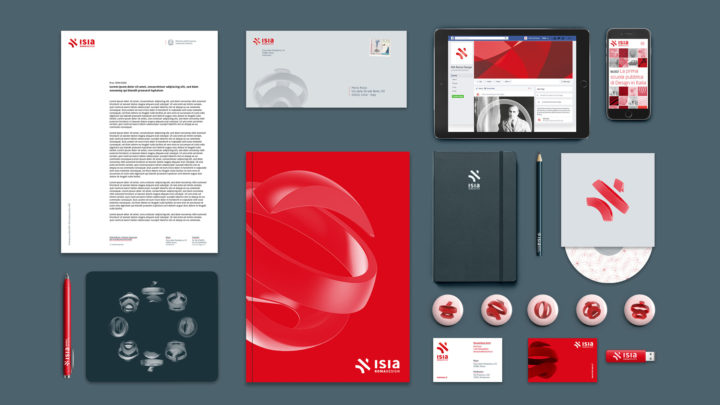
L’obiettivo principale è stato quello di rinnovare e attualizzare l’identità visiva ISIA, attraverso cui ribadire la centralità del progetto di design, la vocazione formativa e di ricerca dell’Istituto fornendo anche strumenti di comunicazione istituzionale coordinati e aggiornati. Il progetto ha visto una prima parte legata all’ascolto di coloro che vivono ed operano nell’Istituto attraverso un’indagine interna, che ha coinvolto docenti e studenti, per creare una nuova immagine coordinata rispondente alle attuali esigenze comunicative e tecnologiche.
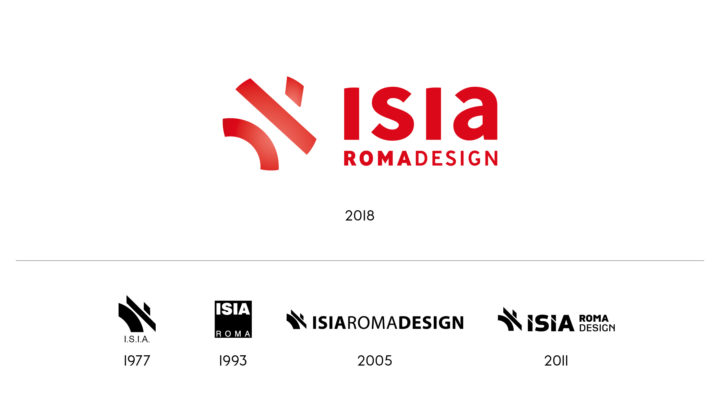
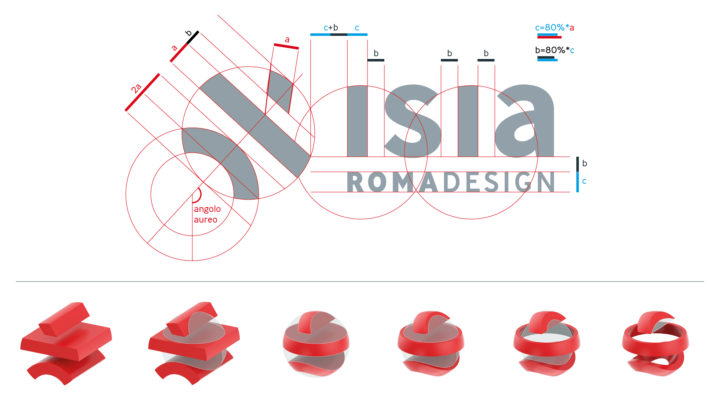
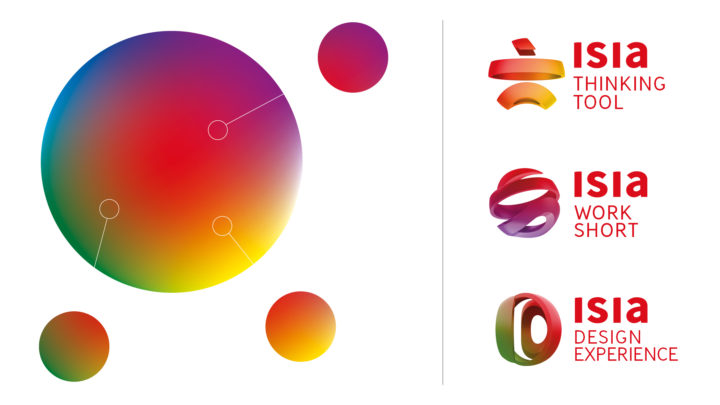
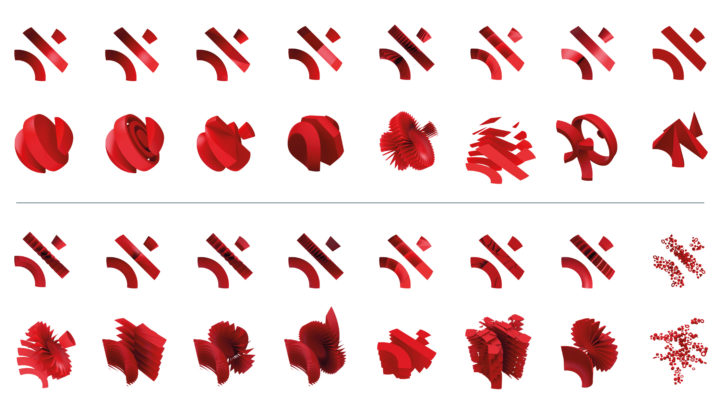
Il MARCHIO/Genesi
L’evoluzione del marchio si basa su un nuovo punto di vista del precedente, una nuova dimensione; passare ad un nuovo stadio evolutivo facendo così convivere il lato istituzionale (quello di istituzione pubblica) con quello sperimentale, evocando la dimensione della complessità, della varietà dei punti di vista tipica del progettista, del design come processo e capacità di generare nuove forme. La progettazione digitale dei materiali di comunicazione è stata realizzata utilizzando software open source ed è stata rilasciata agli studenti come base per future sperimentazioni.
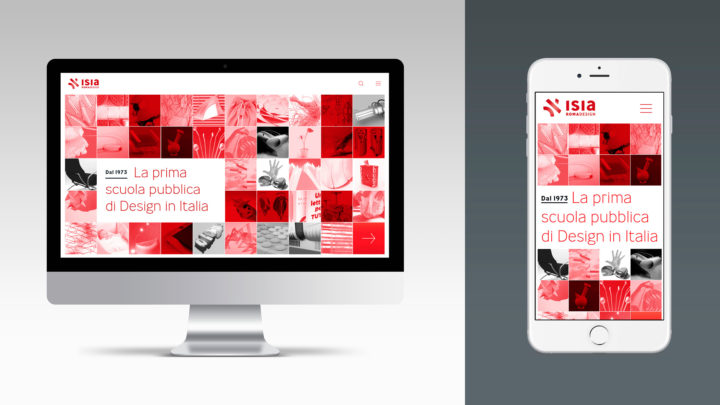
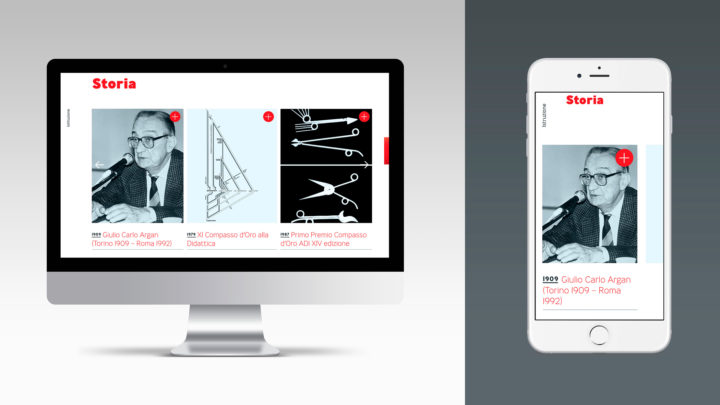
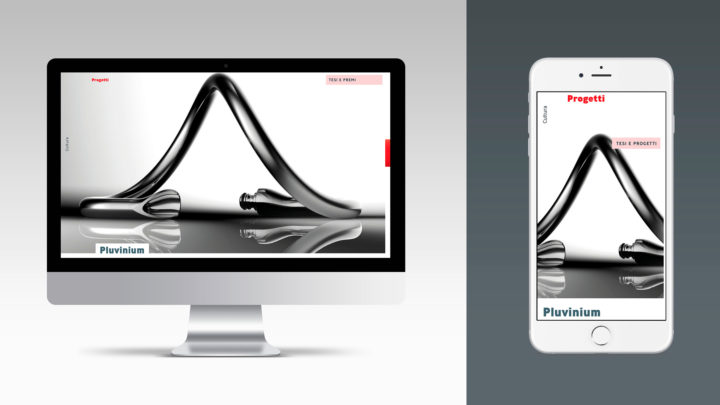
SITO WEB/Archivio digitale/Realtà aumentata
Il sito web è stato pensato come una piattaforma in cui archiviare tutte le informazioni, del passato e del presente, un mezzo per valorizzare le peculiarità dell’Istituto, facendo emergere la sua qualità, attraverso la promozione dei progetti degli studenti, dei progetti con le aziende, delle attività extra-didattica, degli eventi e del proprio patrimonio culturale e storico. È stato realizzato utilizzando le potenzialità offerte dalle più moderne tecnologie e standard web: Webgl e Three.Js (rendering in real time del marchio, dei materiali e delle luci), Css Grid (gestione dei layout tipografici), Css Filter (filtro sovrapposto reversibile per le immagini) e Jsartoolkit e Ar.js (contenuti in Realtà Aumentata).
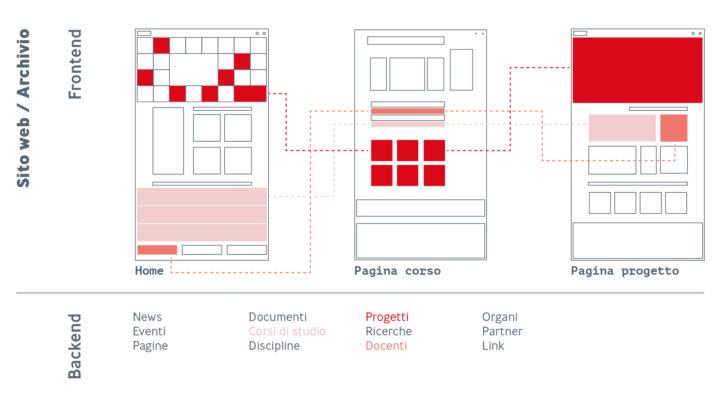
Ogni contenuto, all’interno del sito web, ha una relativa area di inserimento per facilitarne l’immissione e l’archiviazione nel tempo. Le informazioni, inserite come atomi informativi, sono poi riaggregate all’interno delle singole pagine. Ogni pagina è l’insieme di più atomi informativi; tra le pagine si creano delle reti connesse di informazioni e contenuti. Aggiornando un contenuto, di seguito, tutta la rete si modifica.